Xamarin.Forms ile son gelen özelliklerden biri de Expander kontrolü. Expander kontrolü ile mobil uygulamalarınızdaki kontrollere kolay bir şekilde açılır/kapanır fonksiyonu kazandırabilirsiniz.
Yeni bir Xamarin.Forms (blank) uygulaması açarak örneğimize başlayalım..
Expander kontrolü hala experimental olduğu için App sınıfı içerisinde bunu belirtmeyi unutmayalım.
https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/expander
Device.SetFlags(new string[] { “Expander_Experimental” });
Category ve Product adında iki tane sınıfa ihtiyacım var çünkü menü gösterimi yaparken “Başlangıçlar” bir kategori, “Patates Kızartması” ise bu kategori altında bir ürün olacak.
public class CategoryModel
{
public int Id { get; set; }
public string Name { get; set; }
public List<ProductModel> Products { get; set; }
} public class ProductModel
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
}this.BindingContext = new List<CategoryModel>
{
new CategoryModel
{
Id = 1,
Name = "Başlangıçlar",
Products = new List<ProductModel>
{
new ProductModel
{
Id = 1,
Name = "Patates Kızartması",
Price = 15
},
new ProductModel
{
Id = 2,
Name = "Paçanga Böreği",
Price = 10
},
}
},
new CategoryModel
{
Id = 2,
Name = "İçecekler",
Products = new List<ProductModel>
{
new ProductModel
{
Id = 1,
Name = "Ayran",
Price = 5
},
new ProductModel
{
Id = 2,
Name = "Sıkma Portakal Suyu",
Price = 10
},
}
}
};Expander kontolümüze verilerimizi bind etmek için BindableLayout kullanacağız.
<StackLayout BindableLayout.ItemsSource="{Binding .}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Expander ExpandAnimationEasing="{x:Static Easing.CubicIn}"
ExpandAnimationLength="500"
CollapseAnimationEasing="{x:Static Easing.CubicOut}"
CollapseAnimationLength="500">
<Expander.Header>
<Frame HasShadow="True">
<Grid>
<Label Text="{Binding Name}"
FontAttributes="Italic"
FontSize="Small" />
<Image Source="expand.png"
HorizontalOptions="End"
VerticalOptions="Start">
<Image.Triggers>
<DataTrigger TargetType="Image"
Binding="{Binding Source={RelativeSource AncestorType={x:Type Expander}}, Path=IsExpanded}"
Value="True">
<Setter Property="Source"
Value="collapse.png" />
</DataTrigger>
</Image.Triggers>
</Image>
</Grid>
</Frame>
</Expander.Header>
<Expander.ContentTemplate>
<DataTemplate>
<StackLayout BindableLayout.ItemsSource="{Binding Products}"
Padding="10"
BackgroundColor="White">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="3*,1*">
<Label Text="{Binding Name}"
Grid.Column="0"
FontSize="Small" />
<Label Text="{Binding Price}"
Grid.Column="1"
FontSize="Small" />
</Grid>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</DataTemplate>
</Expander.ContentTemplate>
</Expander>
</DataTemplate>
</BindableLayout.ItemTemplate>
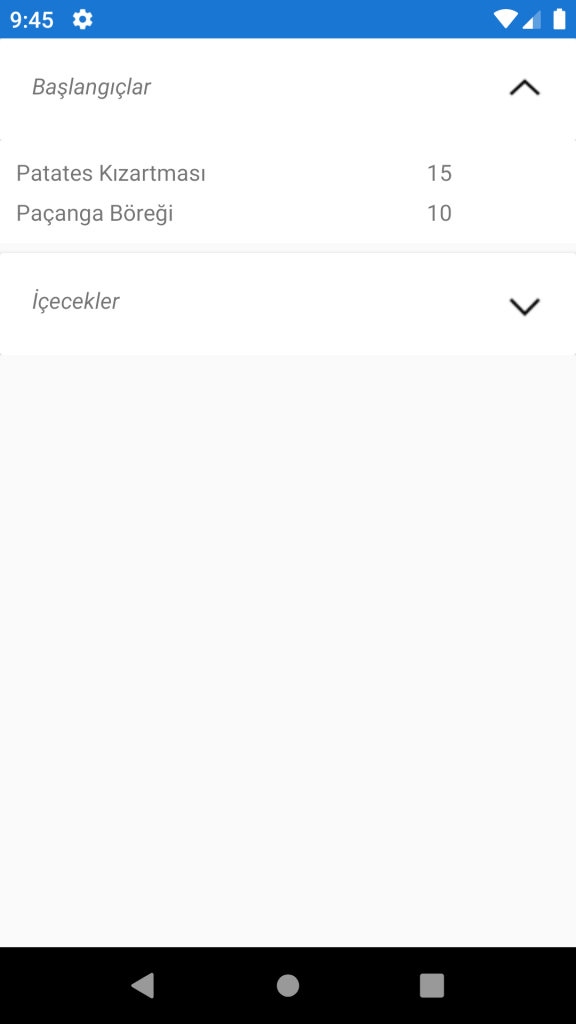
</StackLayout>XAML kodlarından da gördüğümüz gibi Expander kullanımını BindableLayout içerisinde yaparak bind ettiğimiz menu kategorilerini Header tagleri içerisinde tükettik. ContentTemplate içerisinde ise kategorilerimizin içerisindeki ürünleri göstermek için ayrı bir BindableLayout kullandık. Normalde Expander kontrolü içerisinde sadece
ContentTemplate item bind edebiliyorsunuz ufak bir workaround ile bu şekilde bir kullanım gerçekleştirebilirsiniz.
Expander kontrolünün diğer tüm özelliklerini okumanızı tavsiye ederim. Animasyon, Expand & Tap events, Commands gibi..


Bu blog yazısı için Microsoft dökümanlarından faydalanılmıştır.
https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/expander
Post A Reply