Merhaba,
Son güncellemelerle beraber Xamarin.Forms frameworküne CheckBox kontrolü eklendi. Fakat temel anlamda Switch kontrolünde olduğu gibi temel eksiklikler mevcut. Bu eksikliklerin başında ise Text özelliğinin olmaması gerçekten can sıkabiliyor. Zaten bildiğiniz gibi SwitchCell özel kontrolü de sırf bu yüzden geliştirildi. SwitchCell’in de kullanım durumu kurallara bağlı olduğu için çok kısıtlı bir kontrol.
İhtiyacımız CheckBox yanına sabit bir Text özelliği ise ve Android ve iOS platformlarda bu kontrollerin de olduğunu bildiğime göre sorun çözüldü aslında. Xamarin.Android ve Xamarin.iOS tarafında render classlarını yazmam yeterli olacak.
CustomCheckbox
Proje içerisinde kullanacağım tüm CheckBox kontrollerin etkilenmemesi için CustomCheckBox sınıfını oluşturup Xamarin.Forms.CheckBox sınıfından miras alıyorum. Oluşturacağım Text ve TextColor özelliklerini platformlar özelinde kullanabilmem için BindableProperty olarak oluşturmalıyım.
public class CustomCheckbox : CheckBox
{
public static BindableProperty TextProperty = BindableProperty.Create(nameof(Text), typeof(string),
typeof(CustomCheckbox), string.Empty, BindingMode.TwoWay);
public static BindableProperty TextColorProperty = BindableProperty.Create(nameof(TextColor), typeof(Color),
typeof(CustomCheckbox), Color.Default);
public string Text
{
get
{
return (string)GetValue(TextProperty);
}
set
{
SetValue(TextProperty, value);
}
}
public Color TextColor
{
get
{
return (Color)GetValue(TextColorProperty);
}
set
{
SetValue(TextColorProperty, value);
}
}
}Gereksiz kod kalabalığı yaratacağı için link üzerinden inceleyebilirsiniz.
Gereksiz kod kalabalığı yaratacağı için link üzerinden inceleyebilirsiniz.
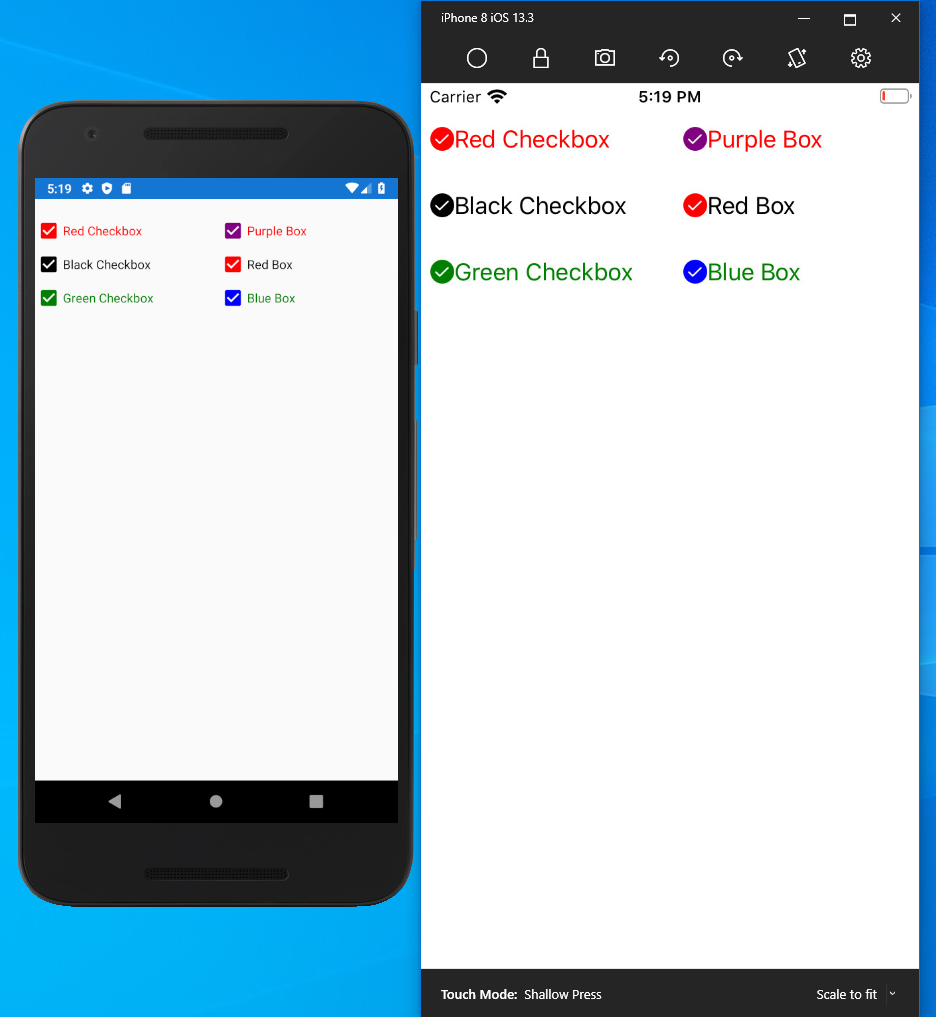
Kullanım
Oluşturduğumuz kontrolü XAML sayfalarımızda kullanırken namespace eklemeyi unutmamalıyız.
xmlns:customControl=”clr-namespace:CustomCheckBoxSample.CustomControls”
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<customControl:CustomCheckbox Text="Red Checkbox"
Color="Red"
TextColor="Red"
Grid.Row="0"
Grid.Column="0"/>
<customControl:CustomCheckbox Text="Black Checkbox"
Color="Black"
TextColor="Black"
Grid.Row="1"
Grid.Column="0"/>
<customControl:CustomCheckbox Text="Green Checkbox"
Color="Green"
TextColor="Green"
Grid.Row="2"
Grid.Column="0"/>
<customControl:CustomCheckbox Text="Purple Box"
Color="Purple"
TextColor="Red"
Grid.Row="0"
Grid.Column="1"/>
<customControl:CustomCheckbox Text="Red Box"
Color="Red"
TextColor="Black"
Grid.Row="1"
Grid.Column="1"/>
<customControl:CustomCheckbox Text="Blue Box"
Color="Blue"
TextColor="Green"
Grid.Row="2"
Grid.Column="1"/>
</Grid>
Platformlar özelinde çok daha fazla özellik eklenebilir. Yeterki özelleştirmek istediğimiz kontrollerin platformlar özelindeki kullanımlarını bilelim.
Post A Reply