Merhabalar,
Xamarin.Forms ile uygulama geliştirirken sıkça kullandığımız Stacklayout .NET MAUI ile güzel bir evrim geçirdi. Performans ve kullanım biçimlerinin değiştiği bir Stacklayout görüyoruz artık.
Stacklayout bizi bazı noktalarda çok kısıtlıyordu. Kullanımı kolay olsa da bir sayfada birden fazla kullanımı performansı kötü etkiliyordu, bizler de bu noktada Grid’in bizi kurtarmasını bekliyorduk 🙂 ki öyle de oluyordu. Ufak bir örnekle yeni gelen Horizontal ve Vertical Stacklayout kullanımlarına bakalım
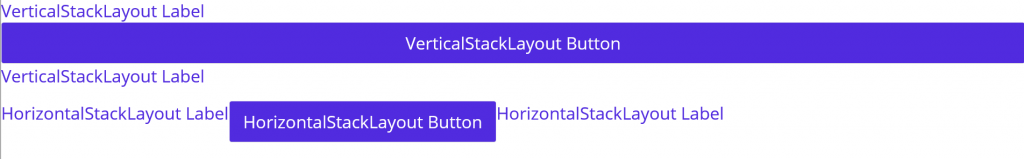
<Grid RowSpacing="25" RowDefinitions="Auto,Auto">
<VerticalStackLayout Grid.Row="0">
<Label
Text="VerticalStackLayout Label"
FontSize="Large"/>
<Button
Text="VerticalStackLayout Button"
FontSize="Large"/>
<Label Text="VerticalStackLayout Label"
FontSize="Large"/>
</VerticalStackLayout>
<HorizontalStackLayout Grid.Row="1">
<Label
Text="HorizontalStackLayout Label"
FontSize="Large"/>
<Button
Text="HorizontalStackLayout Button"
FontSize="Large"/>
<Label Text="HorizontalStackLayout Label"
FontSize="Large"/>
</HorizontalStackLayout>
</Grid>
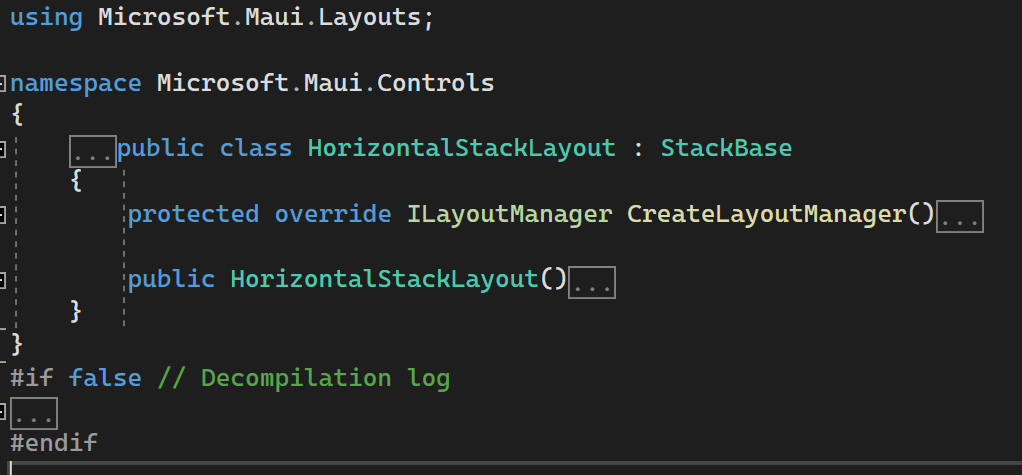
Stacklayout kullanımının vertical ve horizontal olarak ayrılmasının temel performans katkısı kullanım render aşamasında oluyor. Zaten incelediğimiz Microsoft.Maui.Layouts altında geldiğini görüyoruz.

Post A Reply