Merhaba,
Bu makalemizde Xamarin için hala feature olarak duran ve hakkında çok fazla soru gelen CarouselView'i inceleyeceğiz.
CarouselView çalışma yapısı olarak ListView'e görüntü yapısı olarak slider'a benzemektedir.
CarouselPage ile karıştırılmaması gerekir. CarouselPage sayfalar arası swipe işlemi yaparken, CarouselView tamamen kontroller arası aynı sayfada bir swipe işlemi gerçekleştirmektedir.
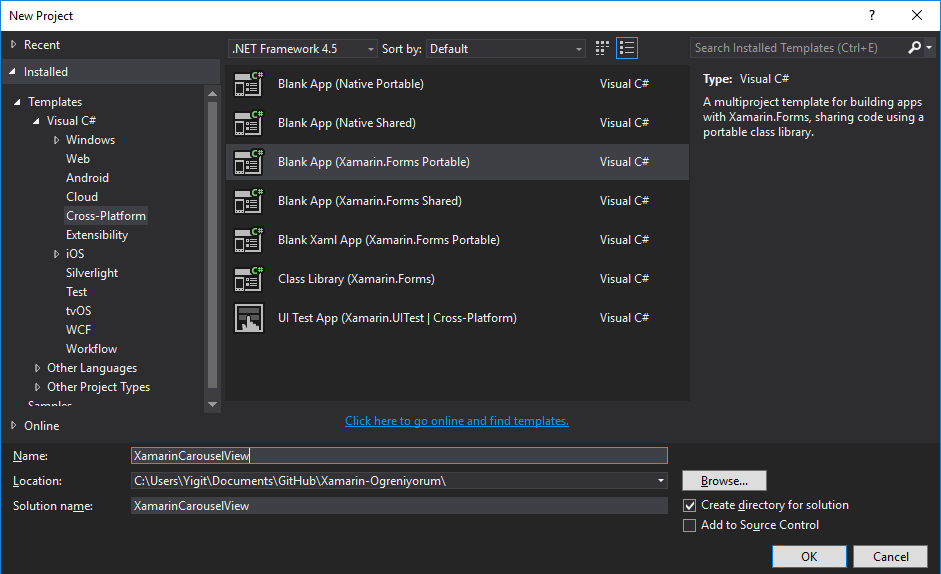
Projemizi açarak kodlarımızı yazmaya başlayalım.
Projemiz açıldıktan sonra ilk yapmamız gereken iş Xamarin.Forms versiyonumuzu update etmek olacak.
2.0.0.6482 > 2.3.1.114
Xamarin.Forms update bittikten sonra Visual Studio restart etmeyi unutmayın!
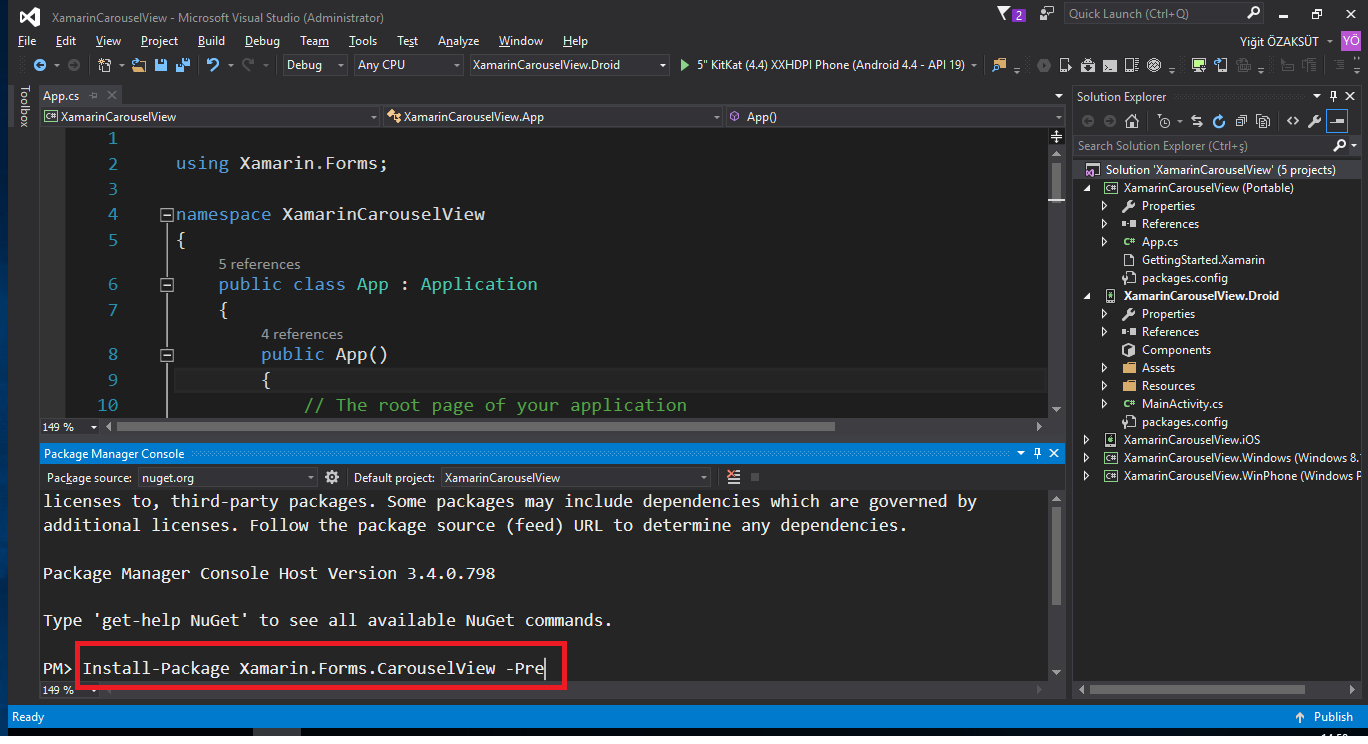
Package Manager Console yardımıyla Xamarin.Forms.CarouselView'i projeme ekledim.
Tüm projeleriniz için yüklemeyi tek tek yapmanız gerekmektedir.
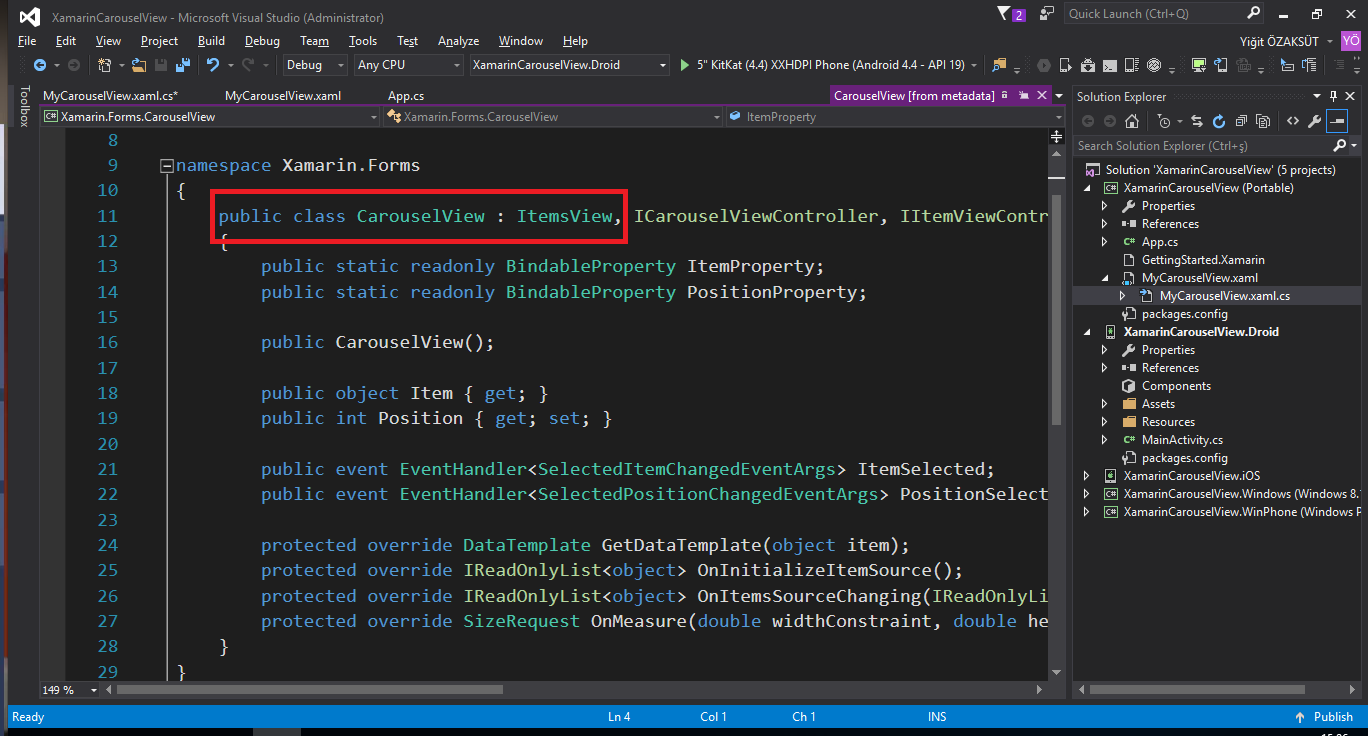
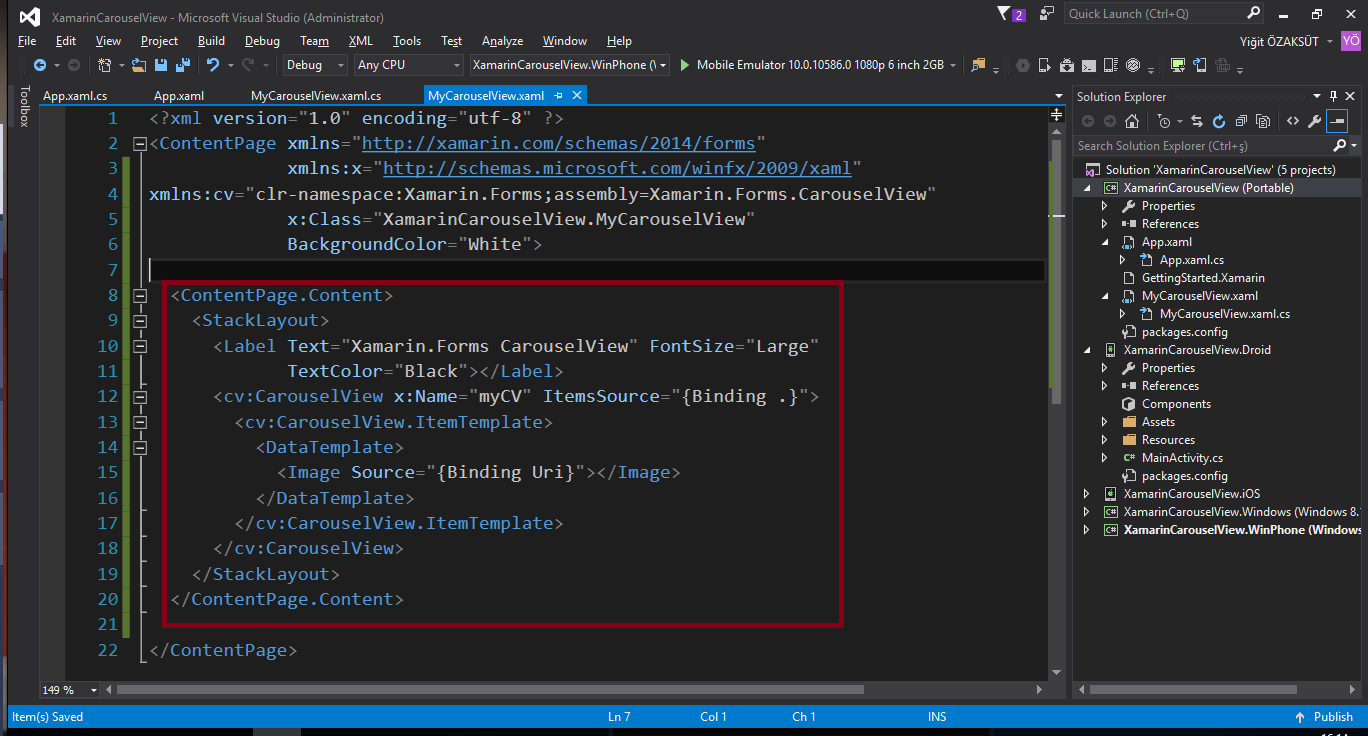
MyCarouselView adında bir sayfa açarak kodlarımızı yazmaya başlıyoruz.
Makalemizin başında belirttiğim gibi, CarouselView ListView kullanım tarzına sahiptir.
ListView'de olduğu gibi ItemTemplate, ItemsSource ve ItemSelected gibi propertylere sahiptir.
CaruselView'i inceleyecek olursanız ListView gibi ItemsView class'ından türemiştir.
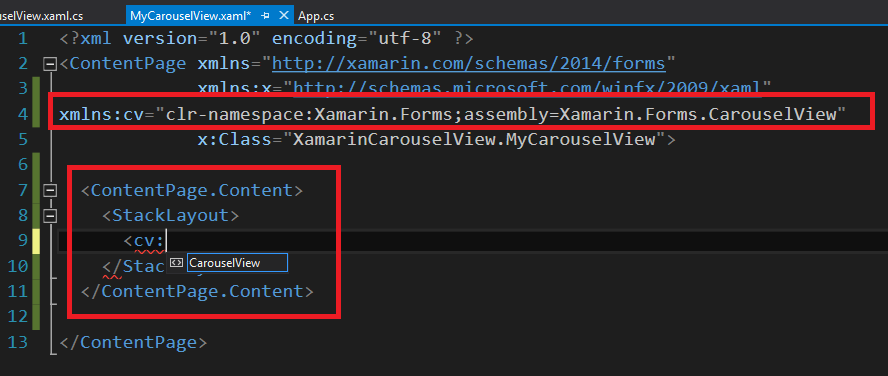
CarouselView'i .XAML tarafta kullabilmem için xmlns tanımlaması yapmamız gerekiyor.
Aslında ListView kullanmaktan hiç bir farkı yok.
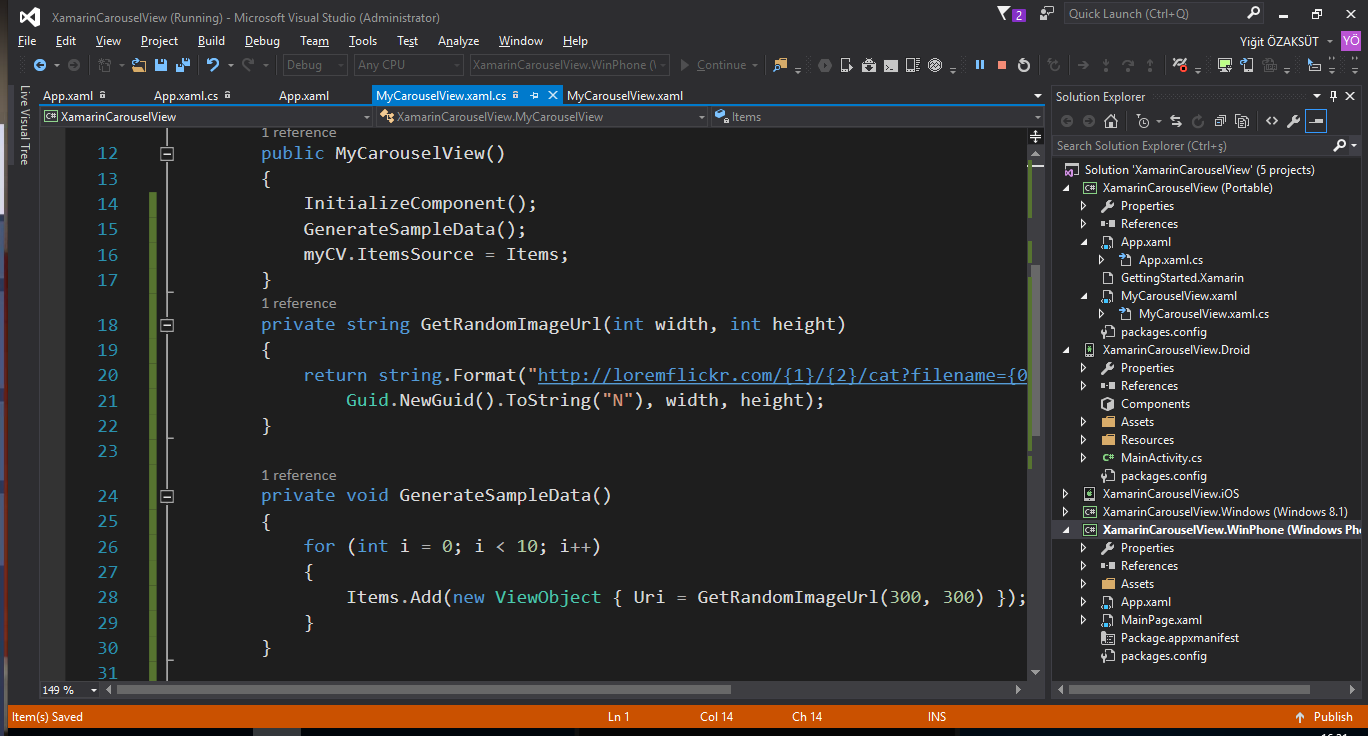
.cs tarafında loremflickr üzerinden random resim çekerek data üretiyorum ve CarouselView'in ItemsSource propertysine set ediyorum.
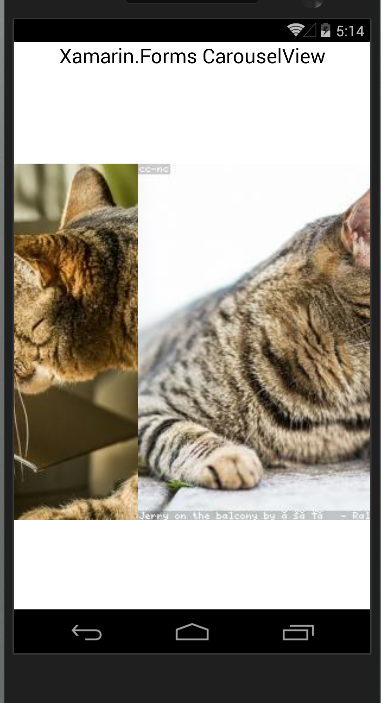
Sağa veya sola swipe yaptığımızda bind ettiğimiz resimlerimiz sırayla gelecektir.
CarouselView kullanarak resim, yazı veya başka kontrolleri kullanarak çok amaçlı slide geçişler elde edebilirsiniz.
Sadece Image slider yapımı için düşünmemek gerekir.
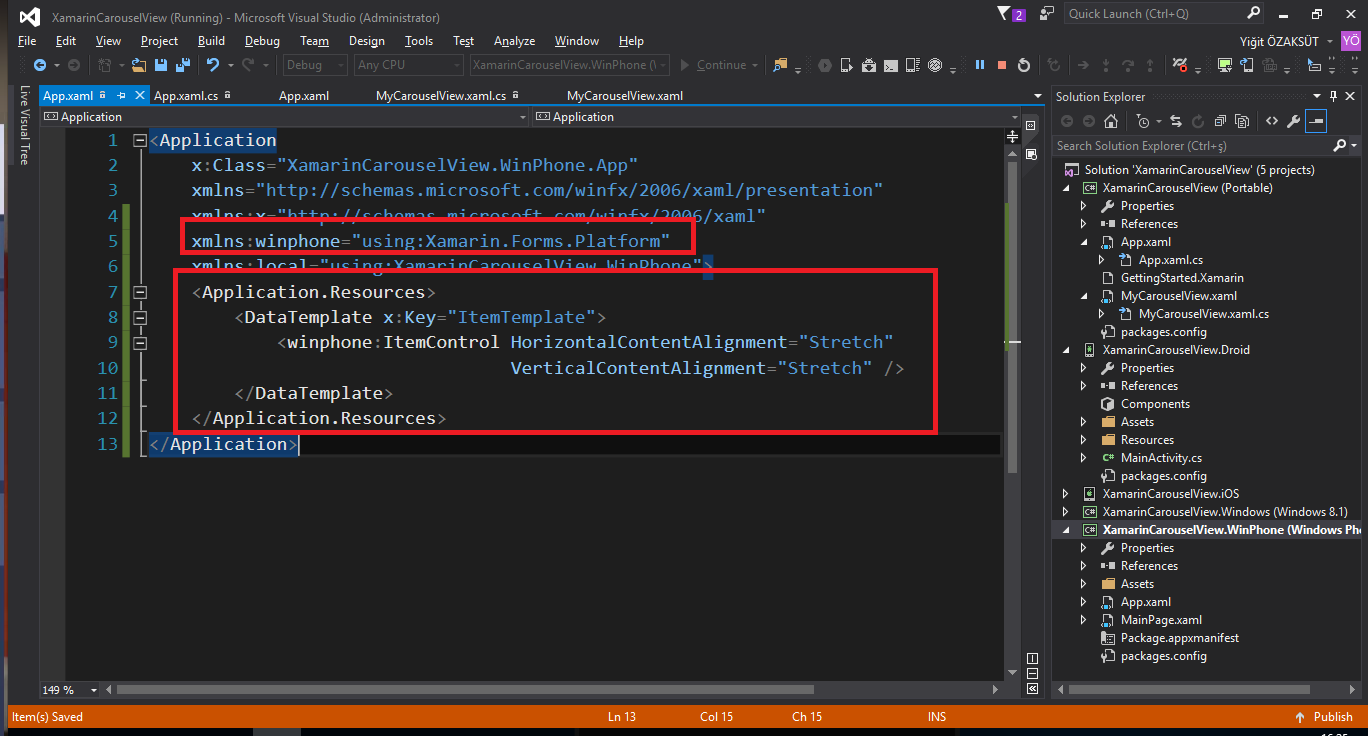
CarouselView'i Windows ortamlarında çalıştırmak için (WinPhone, Windows ve UWP) küçük ayarlar yapmamız gerekiyor.
WinPhone için App.xaml içerisinde gerekli ayarları yapıyorum.
Temel olarak WinPhone üzerindeki ItemTemplate içerisindeki ItemControl ContentAlignment'ı Stretch olarak set ediyoruz.
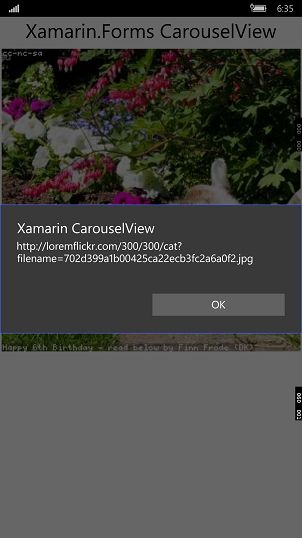
ItemSelected event'i ile seçilen ettiğimiz resmin path'ini ekrana mesaj olarak getirelim.
github üzerinden kaynak kodlara ulaşabilirsiniz.
Görüşmek üzere.











1 Comment
You can post comments in this post.
Abi merhaba Dediğin basamakları aynı şekilde yapıyorum ama
Exception while loading assemblies: System.IO.FileNotFoundException: Could not load assembly ‘Xamarin.Android.Support.Fragment, Version=1.0.0.0, Culture=neutral, PublicKeyToken=’. Perhaps it doesn’t exist in the Mono for Android profile?
Dosya adı: ‘Xamarin.Android.Support.Fragment.dll’
Fragment yüklemeye çalıştığım zamanda
Could not install package ‘Xamarin.Android.Support.Fragment 26.1.0.1’. You are trying to install this package into a project that targets ‘MonoAndroid,Version=v7.0’, but the package does not contain any assembly references or content files that are compatible with that framework. For more information, contact the package author.
Böyle Bir Hata Alıyorum.
AliErdogan 6 sene ago
Post A Reply